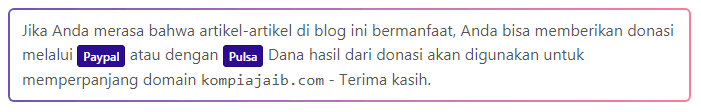
KURAZONE ~ Halo sahabat Kurazer, pada kesempatan kali ini kita akan belajar mengenai "Cara Membuat Pesan dibawah Postingan Blog Seperti Kompiajaib", penampakan pesan dibawah postingan ini akan nampak seperti gambar dibawah ini :
Nah, untuk membuat pesan seperti gambar diatas, maka kita cukup menggunakan HTML dan CSS saja, berikut adalah langkahnya
Cara Membuat Pesan dibawah Postingan Blog Seperti Kompiajaib
1. Masuk ke Akun Blogger >> Pilih Menu Tema >> Pilih Edit HTML2. Cari kode </style> atau ]]></b:skin>, copy kode CSS dibawah ini lalu letakkan / paste tepat diatas kode </style> atau ]]></b:skin>
.boxz{padding:2px;border-radius:5px;background:-moz-linear-gradient(to left,#2b0c93,#a54098,#f84272);background:-webkit-linear-gradient(to left,#2b0c93,#a54098,#f84272);background:linear-gradient(to right,#2b0c93,#a54098,#f84272);}
.pesan{background:#fff;padding:8px 12px;font-size:16px;border-radius:4px;box-shadow:0 0 0 3px rgba(255,255,255,.3);line-height:1.5;}
.kurabilo{background-color:#2B0C93;border-radius:4px;padding:1px 5px;cursor:pointer;}
a.kurabilo{color:#fff;}<div class="boxz">
<div class="pesan">
Jika Anda merasa bahwa artikel-artikel di blog ini bermanfaat, Anda bisa memberikan donasi melalui <a class="kurabilo" href="https://www.alamatpaypalmu" rel="nofollow noopener" target="_blank" title="Donasi dengan Paypal">Paypal</a> atau dengan <a class="kurabilo" href="https://www.alamatdonasipulsamu" rel="nofollow noopener" target="_blank" title="Donasi dengan pulsa">Pulsa</a> Dana hasil dari donasi akan digunakan untuk memperpanjang domain <code>kurazone.net</code> - Terima kasih.
</div></div>5. Simpan template
Note :
- Jangan lupa untuk mengubah URL Paypal dan URL donasi pulsa nya
- Ubah juga teks "kurazone.net" menjadi alamat blog kalian
- Untuk mengganti warna gradasinya, kalian bisa mengedit angka - angka hexadecimal berikut ini : #2b0c93,#a54098,#f84272
- Untuk mengganti warna background pada Paypal dan Pulsa, edit kode ini : #2B0C93
- Untuk melihat kode - kode hexadecimalnya, kalian bisa mampir kesini >> Color Picker
- Sisanya bisa kalian kembangkan sendiri
DIBAWAH INI ADALAH CONTOH HASIL JADINYA
MODEL TAMPILAN PESAN VERSI KOMPIAJAIB
MODEL TAMPILAN PESAN VERSI KURAZONE + Animation
Ternyata gak susah ya bikin gituan, haha... Itulah informasi mengenai "Cara Membuat Pesan dibawah Postingan Blog Seperti Kompiajaib", selamat mencoba dan semoga bermanfaat. Goodluck!!