KURAZONE ~ Memang memang memang, setelah Mas Sugeng sukses menghebohkan dunia Blog dengan template Evomagz nya, kini hadir sang adik yang tidak kalah fenomenalnya. Ia adalah Viomagz.
Banyak teman - teman Blogger yang menggunakan template Viomagz tersebut, namun untuk masalah warna kembali pada selera masing - masing. Sehingga ada beberapa teman yang mencoba untuk mengubah warna background menu bawaan dari template Viomagz tersebut. Salah satu warna yang sering diubah adalah warna gradasi pada menu header, seperti dibawah ini :

Nah, buat sahabat Kurazer yang ingin mengubah warna gradasi pada menu header Viomagz, berikut adalah "Cara Mengubah Warna Gradasi Menu Header Viomagz"
1. Buka akun Blogger >> Pilih Tema >> Edit HTML
2. Cari kode dibawah ini :
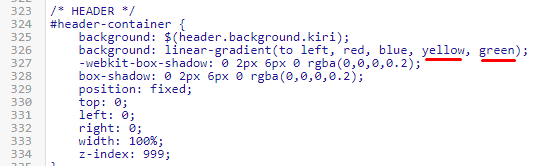
#header-container {
dibawah kode tersebut akan ada kode :
background: linear-gradient(to right, $(header.background.kiri), $(header.background.kanan));ubah kode : $(header.background.kiri) dan $(header.background.kanan) menjadi kode warna yang kalian inginkan. Contoh :
background: linear-gradient(to right, red, blue);
Kalian juga bisa mengubah direction warna gradasi nya dengan mengganti tulisan to right nya, misal menggunakan to left, maka kodenya akan menjadi seperti dibawah ini :
background: linear-gradient(to left, red, blue);
Contoh direction lain bisa dilihat pada artikel berikut :
Cara Membuat Background Gradasi Linear CSS3 di Blog
Sedangkan apabila kalian ingin menggunakan warna lebih dari 2 (3 warna / 4 warna / 5 warna / dan seterusnya), maka cukup tambahkan kode warna setelah warna kedua
background: linear-gradient(to right, red, blue, warna3, warna4);


Penggunaan warna bisa menggunakan HTML Color ataupun HTML Hexadecimal.
1. HTML Color seperti Red, Blue, Pink, Orange, Black dsb..
2. HTML Hex seperti #333333, #FFC000, #007BFD, #670000 dsb...
Untuk Kode HTML Hexadecimal bisa diperoleh disini :
Google Color Picker Online
3. Kemudian Simpan Template
Cukup mudah bukan? Sisanya silahkan kembangkan kreatifitas kalian.
Itulah informasi mengenai "Cara Mengubah Warna Gradasi Menu Header Viomagz", selamat mencoba dan semoga bermanfaat. Goodluck !!
Tags
CSS






